Documentación
Que son los componentes?
Los componente son la parte más importante del Framework. Conocer cada componente y sus atributos es una tarea indispensable para programar con esta herramienta.
Cada componente es un objeto javascript, un plugin JQUERY desarrollado dentro del framework, que se ejecuta para obtener el resultado esperado segun el componente usado.
Como leer la documentación
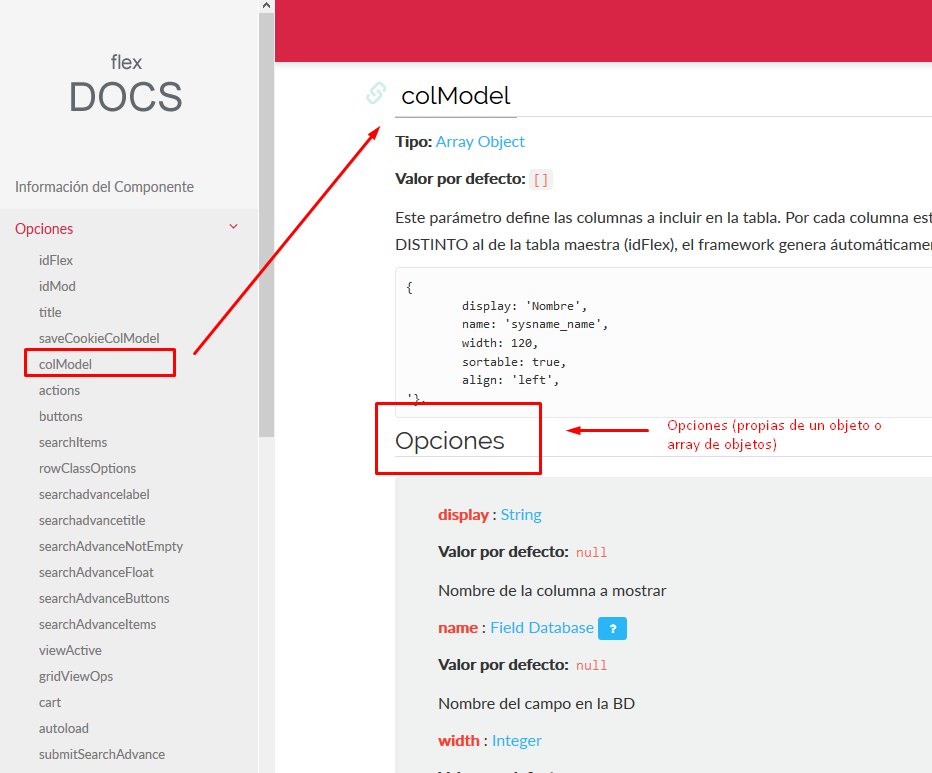
Cada componente posee un conjunto de parámetros que pueden ser modificados por el programador. Cuando un parámetro es un OBJETO o un ARRAY de OBJETOS, existirán un conjunto de opciones (o subparámetros).

Información útil:
Los parámetros de un componente pueden tener Valor por defecto (en la mayoría de los casos, existe un valor por defecto, en otros puede ser NULL). También algunos parámetros pueden tener valores fijos, es decir, solo aceptan un grupo determinado de valores.
Componentes Enlazados
Algunos parámetros (usualmente objetos, es decir, parámetros que incluyen un subconjunto de parámetros) tienen la particularidad de poder ser enlazados (en la documentación, podrá ver la leyanda "Permite ser enlazado"). Esto significa, que OTRO parámetro puede adoptar los mismos subparámentros del cual se encuentra enlazado.
Funciones globales:
Las funciones globales se encuentran embebidas en el core del framework, y pueden ser ejecutadas desde cualquier archivo. Si el archivo donde deseas ejecutar una función javascript es abierto en una nueva ventana deberás incluir el archivo "functions.js":
src ="/scripts/system/functions.js"
Para ejecutar funciones "php" deberás incluir (si ya no esta incuido) el archivo "functions.php":
include "../../../lib/functions.php";
Importante!
Cada componente puede tener funciones accesibles. Estas funciones permiten INTERACTUAR con el componente, ejecutando las funciones desde cualquier lugar (funciones tipo callbacks, eventos programados, etc.).